HUMAN-COMPUTER INTERACTION 620
Vanny Chao, Chih-Jung (Sharon) Chen, Wentao (Vincent) Lei, Athira Pillai
MyMedicalJournal: Milestone 5
In the fifth and final Milestone for MyMedicalJournal, we created the High-Fidelity Prototype for our project.

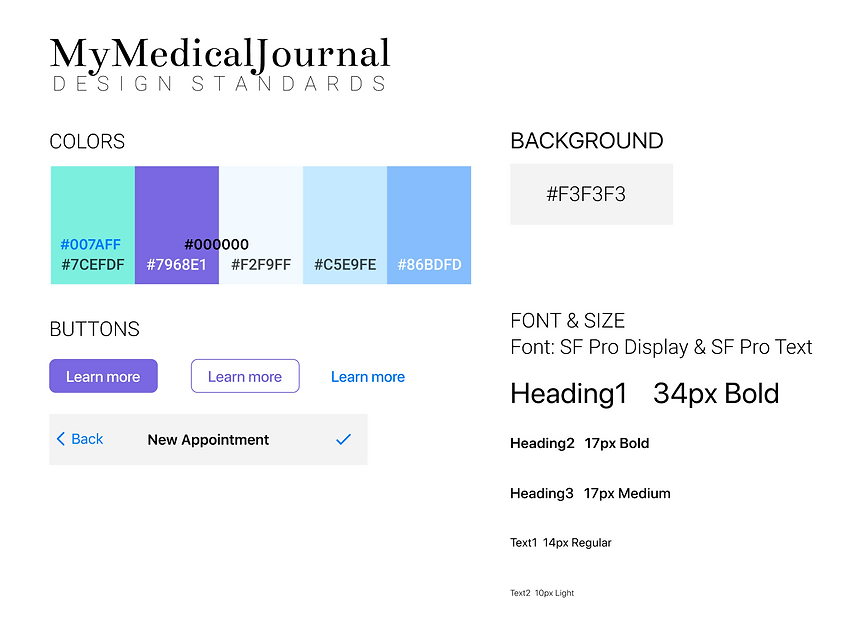
Creating Design Standards
The first thing we did was establish our design standards. We used coolors.co to create a color scheme that we would follow, then designed primary, secondary, and tertiary buttons and chose the typography styles for the headings and subheadings. We also put together the bottom menu bar, with links to Home, Appointments, Prescriptions, and Family.

Hi-Fidelity Prototype
After creating our design standards, we started building out the high-fidelity screens for each task using the respective low-fidelity wireframes.
Onboarding: Once the user launches MyMedicalJournal, they will be taken to a login screen. If the user has not created an account yet, they can register as a new user to go through the onboarding process. The user will create a new username and password and then be asked to provide their health team (doctors), prescriptions, and family profiles, if they wish. After completing the quick onboarding process, they will be taken to the home screen.
Onboarding high-fidelity screens

The first screen shows what the user will see on startup; they will have the ability to sign up with Google, Facebook, or email. Upon clicking on the Google or Facebook options, the typical login pop-ups appear, but if the user wants to sign up with email, they'll be able to quickly create an account with a few details. After creating an account, they'll be able to set up their health profile in a few onboarding steps if they'd like.

The onboarding process is simple and voluntary; users are able to add their healthcare providers, prescriptions, and family profiles if they'd like. These actions follow a similar design as the application itself, and users are able to edit, delete, or add more providers, prescriptions, and family profiles later. Once they are finished with onboarding, they are taken to a Welcome page, which is briefly displayed before the Home screen is shown. The Home screen has a calendar with appointments for the month, as well as cards that display upcoming appointments as well as medications that are to be taken that day.
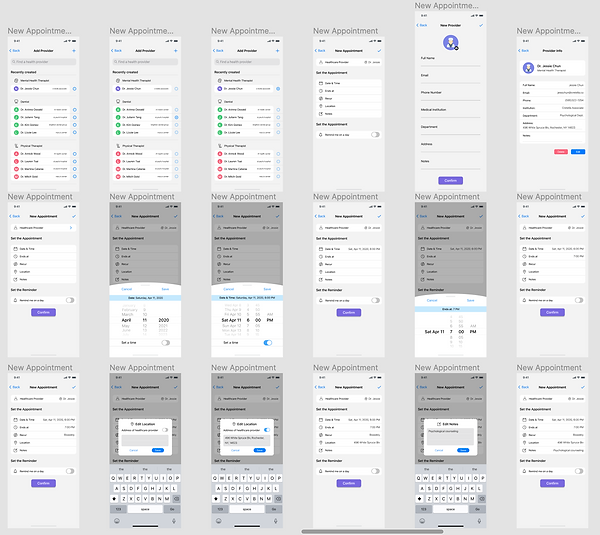
Appointments: If the user selects the Appointments tab on the bottom menu, they are able to check their current appointments on the month using a calendar. There will also be upcoming appointments listed underneath the calendar for easy viewing. Users can also add new appointments and identify those that are recurring. They can also add the appropriate healthcare provider for each appointment.
Appointments high-fidelity screens


The appointments landing screen has a calendar as well as cards that list out upcoming appointments.
The screens on the right are all part of creating a new appointment. This appears after tapping on the plus icon on the top right corner.

Users are able to set recurrences for appointments and choose priority levels. Once an appointment is created, it is added to the calendar and a new card appears on the appointments landing screen. Users are also able to edit or delete appointments once they're created.
Prescriptions: In the Prescriptions screen, users are able to add any of prescription medications that they are currently taking. The calendar view can show them the overall dosage and days of the week that they have medications to take. They can also set reminders to take medication and identify refills.
Prescriptions high-fidelity screens

The above prescriptions screens show what the landing screen would look with several prescriptions added. There are icons that represent which medications have been taken, skipped, or rescheduled.

Once a user taps on a medication on the Prescriptions landing screen, they can show that they've taken it, skip it, or if they'd like to reschedule it. Users are able to view current prescriptions, edit prescriptions, and add new prescriptions as well.
Family Profiles: The Family Profiles section of the application will allow users to manage the healthcare of their family members. They are able to create profiles for each desired family member. Each family member profile will follow the simple flow of adding prescriptions and current appointments, but the user will be able to access the same screens as the primary profile.
Family Health high-fidelity screens

Users are able to view the family profiles that they have created so far when tapping on the Family menu item. They can easily add a new profile by filling out basic information, upcoming appointments, and prescriptions.